キューブマップを使用して背景を作成する方法
iOS/Android用ゲームアプリ『スピードチャンピオン』でも使用されている、キューブマップを使用して背景を軽くする方法を紹介します。
この方法は軽い反面、デメリットもいくつか存在するので使用には気をつけてください。
『スピードチャンピオン』について

超エキサイティングが売りのトランプゲームですがトランプに対戦相手が3Dで存在し、登場時や勝利時、敗北時などに3Dの背景が表示されます。その3D背景にキューブマップが使用されています。
実際の使われ方が見たい方は好評配信中ですので、各種ストアからダウンロードしてみて下さい。
キューブマップとは
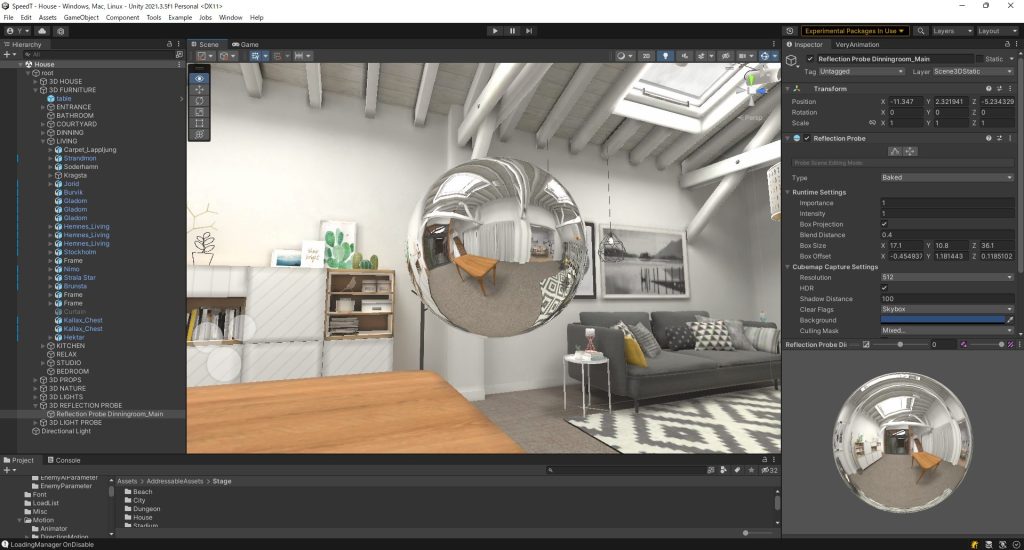
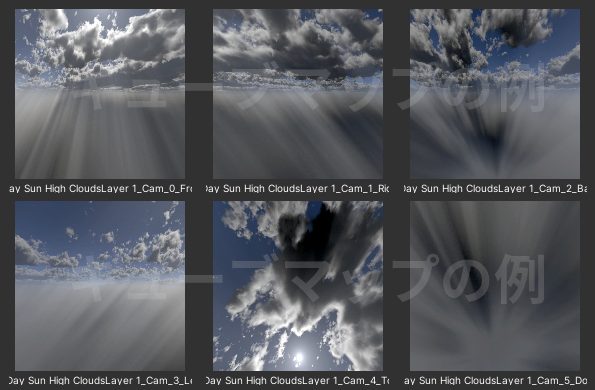
キューブマップは周囲の環境を6つ1組のテクスチャで表したものです。一般的には空であるスカイボックスと、反射表現のリフレクションプローブによく使われます。


こんな感じに6枚のテクスチャから出来ています。

ゲーム中でどんな見た目か
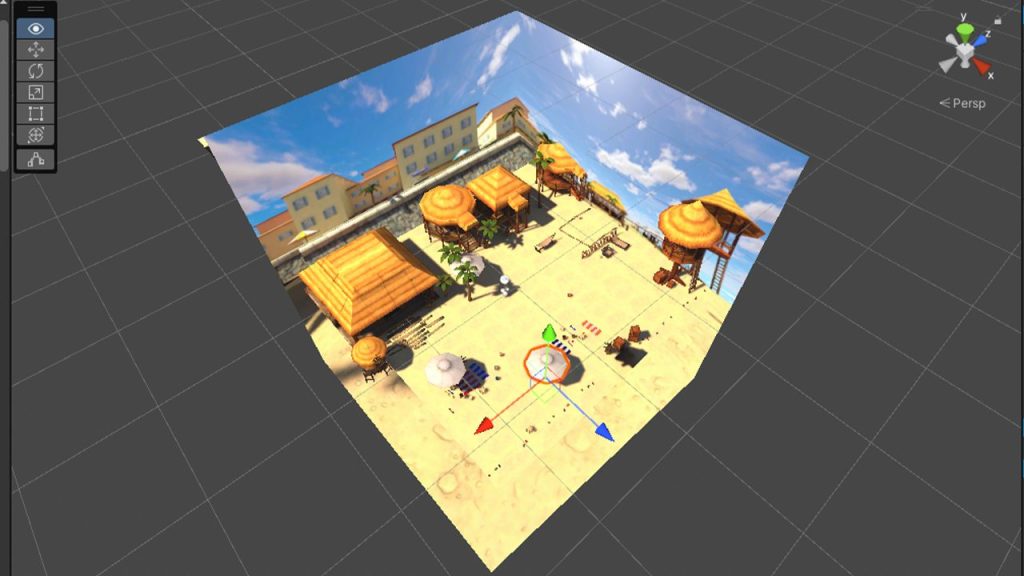
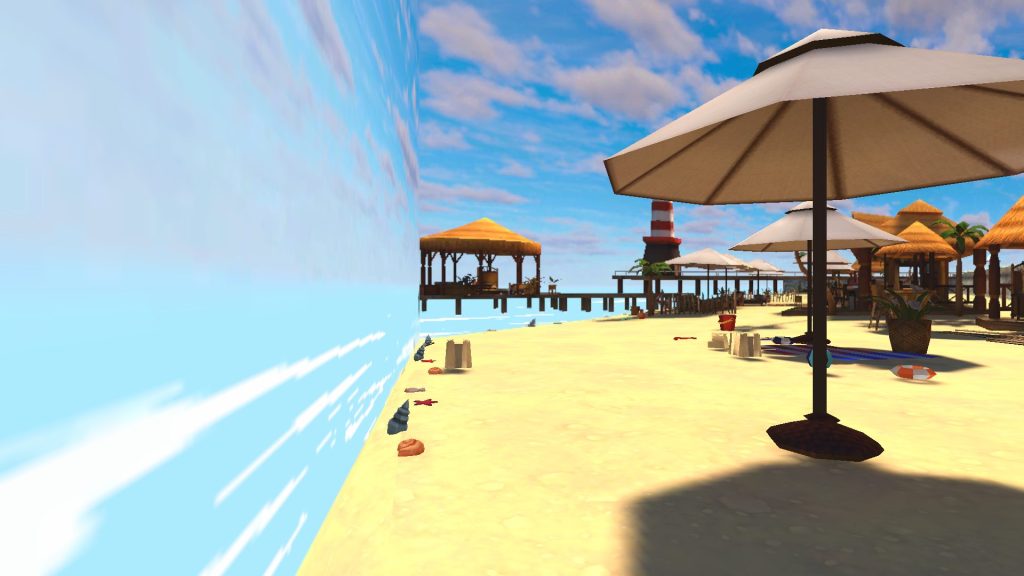
こちらがその見た目です。この場面で既にキューブマップが表示されています。空は写っていますが、空だけじゃないです。

正解はこの緑色の部分でした。建物や海もキューブマップだったんです。この角度では写っていませんが、ビーチバレーのネットや小物なども多くキューブマップになっています。

キューブマップは1枚の絵を表示している状態なので、背景に沢山の物を置いても重くなりません。ファイルサイズもキューブマップの解像度にはよりますが、そこまで大きくないのでロードも短い時間で完了します。
作り方
まず使用しているアセットを紹介します。
背景は主にこちらのサマービーチカートゥーンパックを使用して作られています。
『スピードチャンピオン』では使用されていませんが、人物も今回は配置してみます。
キューブマップの描き出しはすぎしー様のTSCubemapGeneratorを使用しています。
まずキューブマップを作るまでの手順です。
- シーンにキューブマップ用のキューブとカメラを追加します
- 追加する位置はキューブとカメラ全く同じにして下さい
- キューブの大きさがキューブマップにどれを描画するかに関連します
- キューブの方の大きさですが、おおよそキューブの中心付近1割くらいの範囲しかカメラが動かせません。もし動かしてしまうと背景が歪んでしまうので注意してください。少しくらいなら大丈夫だとは思います
- NearObject、MiddleObject、FarObjectという3つのGameObjectを作成します
- 後で表示・非表示させたり、まとめて削除するために使います
- NearObject:キューブマップの内側にあるものを子に追加して下さい
- キューブマップには描かれないものです
- MiddleObject:キューブマップに触れているものを子に追加して下さい
- キューブマップに描きつつ、メッシュも表示するものです
- FarObject:キューブマップの外側にあるものを子に追加して下さい
- キューブマップに描かれるために後ほど削除するものです
- 追加したキューブを非表示にします。キューブマップ作成時に邪魔なためです
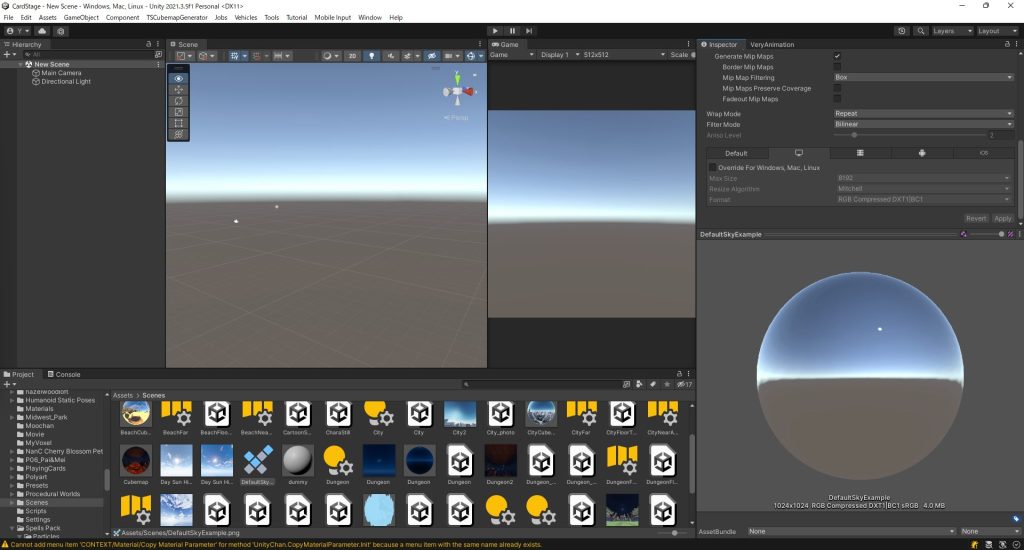
- TSCubemapGeneratorを開きます
- RenderCameraに追加したカメラを設定します
- Preview MaterialにPreviewSkyboxを設定します。非表示ボタンを押して表示させないと選択できません
- Sizeは任意ですが512, 1024, 2048あたりをおすすめします
- 大きいと綺麗ではありますが、ファイルサイズも大きくなります
- Startを押してRenderCubemapを押すとキューブマップが作成されます
- このままではまだ保存されていないのでExport Cubemap to Fileで保存します
次にこのキューブマップを使ったシーンの作成手順です。
- シーンをCtrl+Dで複製します
- 複製したシーンの方を表示します
- FarObjectを削除します
- FarObjectの子に追加したものはキューブマップで表示させるため不要です。
- ここで削除したことによって、FarObjectの分背景が軽くなります
- Cubeに適用する用のマテリアル作成します
- シェーダーはSkyboxのCubemapを選択(※)
- RenderQueueは3000を設定
- Cubeにマテリアルを設定します
- 先ほど非表示にしたNearObjectを再度表示します
- キューブマップ用のカメラを削除します
※Cubemapシェーダーですが理想を言えばZWrite Offの部分をOnに書き換えた方がいいです。そのためにはUnityのサイトからSkybox-Cubed.shaderをダウンロードして下さい。https://unity3d.com/jp/get-unity/download/archive で欲しいバージョンの「ビルトインシェーダー」を選択して下さい。Skybox-Cubed.shader はその中の DefaultResourcesExtra に含まれます。(builtin_shaders-2021.3.5f1 の場合)
完成したシーンがこちらです。

デメリット
デメリットについてはいくつがありますが、大きいものは「カメラを動かすと歪む」と「変化しない」です。
カメラを少しでも動かすとわずかに歪みます。少しなら気付かないレベルですが、大きく動かすと不自然に歪むのでキューブマップということが分かってしまいます。また、ライトを暗くして夜を表現するなどの手法を行おうとした際、キューブマップが変化しないのでこれも不自然な見た目になってしまいます。


まとめ
キューブマップによる背景は、デメリットは多いものの自分でカメラを自由に動かせないシーンや、キューブを非常に大きくして遠景用にするなどいくつかの場面で有効に活用できると思います。是非取り入れられそうな場所があったら取り入れてみてください。遠景に使うというのは多くのゲームで採用できるので特におすすめです。例えば『スピードチャンピオン』後半の「ビル」ステージでは超広大な範囲をキューブマップで表示しています。
もし実際の使われている様子が気になった方は、好評配信中の『スピードチャンピオン』も是非プレイしてみて下さい。

『スピードチャンピオン』
対応OS:Android/iOS
価格:無料(広告削除課金あり)
スピードチャンピオン公式ページ:https://www.yamayamadagames.com/speedt
AppleとAppleロゴは、米国および他の国々で登録されたApple Inc.の商標です。
App StoreはApple Inc.のサービスマークです。
Google Play および Google Play ロゴは、Google LLC の商標です。